Week 8 — Shaders - a superpower.
We’re almost at the end of our second rapid ideation session.
This time around I’m making a bit of a mix of puzzle game and art installation with another student in the cohort. It involves 3D graphics and a special effect: orthographically projecting graphics onto the sides of a set of cubes.
I’m using an off-the-shelf library called three-projected-material (Fugaro 2020), albeit heavily modified as it has some bugs.
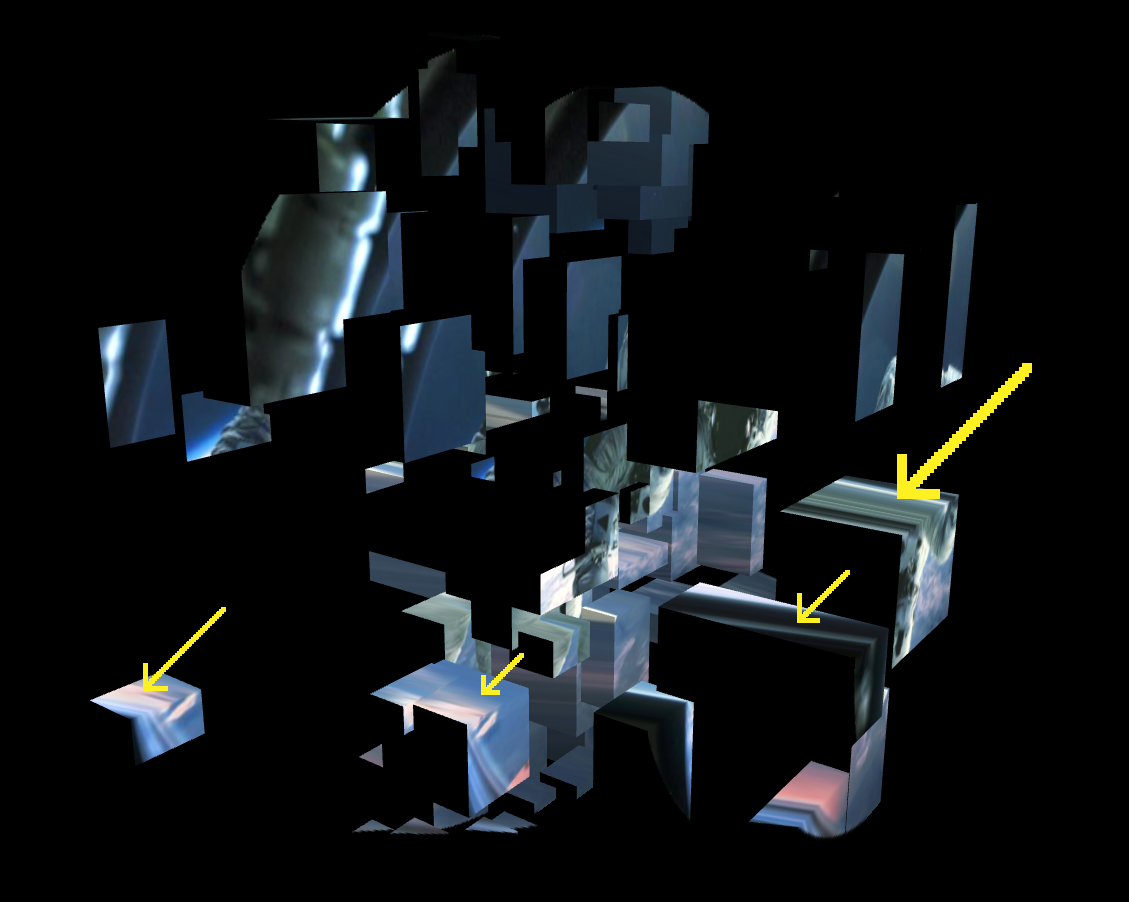
I’m using orthographic (or parallel/oblique) projection, as opposed to perspective projection (Torralba 2016). As such, the projected texture is supposed to only appear on one face, but as you can see in the screenshot below, the texture “smears” along the side of some of the cubes in some instances:

The bug is with the library’s shaders, but I haven’t been able to figure it out. More importantly, I’ve been wanting to project different textures onto the other sides of the cubes (to give some depth to the puzzle), but the library doesn’t have support for this, and again: the answer lies in the shader code.
Shaders have been around for a long time, having roots in Pixar’s Reyes Image Rendering Architecture from 1987 which has initially used for post-processing in films (Cayanan 2013), (Cook et al. 1987: 95-102).
Learning shaders is like acquiring a superpower which transcends game engines and target platforms:
...the revolutionary computational technique, fragment shaders, that is taking digitally generated images to the next level. You can think of it as the equivalent of Gutenberg's press for graphics.
(Gonzalez Vivo 2015)
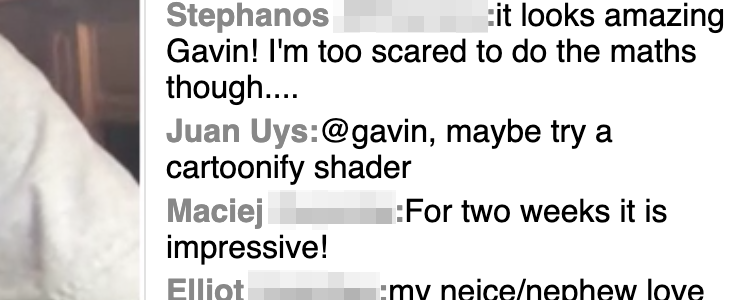
I’ve long been aware of the power of shaders, and have even suggested it to a fellow student during a webinar when he mentioned his game’s graphics are too dark, and he wants it to look more cartoony (and presuming he’d have to recreate all the graphics assets):

I’ve decided to knuckle down on shaders. I’ve created a SMART goal and have assembled this list of resources to start with:
- https://thebookofshaders.com/
- http://stack.gl/
- https://aerotwist.com/tutorials/an-introduction-to-shaders-part-1/
- https://notes.underscorediscovery.com/shaders-a-primer/
Of course, shader math is all about linear algebra and trigonometry (Gonzalez Vivo 2015), so I’d also have to dust off some old high school / uni maths 101 books…
Bibliography
- CAYANAN, Raymond. 2013. “Pixar’s RenderMan Turns 25 (Exclusive).” fxguide. Available at: https://www.fxguide.com/fxfeatured/pixars-renderman-turns-25/ [accessed 15 Nov 2020].
- COOK, Robert L., Loren CARPENTER and Ed CATMULL. 1987. Proceedings of SIGGRAPH ’87: 14th Annual Conference. Association for Computing Machinery.
- FUGARO, Marco. 2020. “Marcofugaro/Three-Projected-Material.” Available at: https://github.com/marcofugaro/three-projected-material [accessed 15 Nov 2020].
- GONZALEZ VIVO, Patricio. 2015. “The Book of Shaders.” The Book of Shaders. Available at: https://thebookofshaders.com/00/ [accessed 15 Nov 2020].
- TORRALBA, Antonio. 2016. “Advances in Computer Vision.” Available at: http://6.869.csail.mit.edu/fa16/lecture/lecture11stereoHomogenousCoord.pdf [accessed 15 Nov 2020].
This post is part of my critical reflective journal and was written during week 8 of the module development practice.
Unlabelled images are Copyright 2020 Juan M Uys, and are for decorative purposes only.